郧阳涛哥今天教大家怎么给个人博客网站添加奥森图标的方法,费话少说先看效果图:
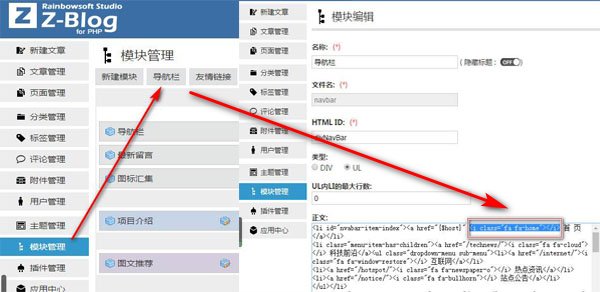
首先,打开个人博客网站后台,找到左侧菜单模块管理,然后点击上面导航栏,进入导航栏编辑页面,如下图。
在如图正文处找到对应的分类名称,比如首页,然后把相应的代码复制粘贴进去,切记不要搞错位置!!!
<i class="fa fa-home"></i>
然后把“禁止系统更新模块内容”开启,这样个人博客网站首页就能看见图标了,目前只针郧阳涛哥博客主题有效,因涛哥博客已将主题文件引用了奥森图标样式文件到主题相应的位置,具体图标样式请参考奥森图标网站,想要打造属于自己独特风格的个人博客网站,就需要拼自己的想象力自由发挥了。
附奥森图标网址:奥森图标传送门
郧阳涛哥个人博客网站导航添加奥森图标代码如下:
<li id="nvabar-item-index"><a href="{$host}":<i class="fa fa-home"></i> 首 页</a></li>
<li class="menu-item-has-children"><a href="/technews/"><i class="fa fa-cloud"></i> 科技前沿</a>
<ul class="dropdown-menu sub-menu">
<li><a href="/internet/"><i class="fa fa-window-restore"></i> 互联网</a></li>
<li><a href="/hotspot/"><i class="fa fa-newspaper-o"></i> 热点资讯</a></li>
<li><a href="/notice/"><i class="fa fa-bullhorn"></i> 站点公告</a></li>
</ul></li>
<li class="menu-item-has-children"><a href="/weblog/"><i class="fa fa-recycle"></i> <span id="hot">网络日志</span></a>
<ul class="dropdown-menu sub-menu">
<li><a href="/essay/"><i class="fa fa-laptop"></i> 随笔杂记</a></li>
<li><a href="/insurance/"><i class="fa fa-credit-card-alt"></i> 商保社保</a></li>
<li><a href="/encyclopedia/"><i class="fa fa-wikipedia-w"></i> 百科常识</a></li>
<li><a href="/column/"><i class="fa fa-handshake-o"></i> 特约专栏</a></li>
<li><a href="/abstract/"><i class="fa fa-retweet"></i> 精典文摘</a></li>
<li><a href="/fun/"><i class="fa fa-smile-o"></i> 奇闻趣事</a></li>
</ul></li>
<li class="menu-item-has-children"><a href="/share/"><i class="fa fa-coffee"></i> 技术分享</a>
<ul class="dropdown-menu sub-menu">
<li><a href="/network/"><i class="fa fa-wpexplorer"></i> 网络安全</a></li>
<li><a href="/computer/"><i class="fa fa-laptop"></i> 电脑技术</a></li>
<li><a href="/Experience/"><i class="fa fa-share-alt-square"></i> 经验分享</a></li>
<li><a href="/webdesign/"><i class="fa fa-telegram"></i> 博客代码</a></li>
<li><a href="/course/"><i class="fa fa-bandcamp"></i> 综合教程</a></li>
</ul></li>
<li class="menu-item-has-children"><a href="/warehouse/"><i class="fa fa-delicious"></i> 资源仓库</a>
<ul class="dropdown-menu sub-menu">
<li><a href="/software/"><i class="fa fa-free-code-camp"></i> 常用软件</a></li>
<li><a href="/code/"><i class="fa fa-sitemap"></i> 程序源码</a></li>
<li><a href="/music/"><i class="fa fa-music"></i> 音乐试听</a></li>
<li><a href="/photo/"><i class="fa fa-desktop"></i> 美图赏析</a></li>
<li><a href="/other/"><i class="fa fa-tree"></i> 其它资源</a></li>
</ul></li>
<li class="menu-item-has-children"><a href="/about/"><i class="fa fa-address-card-o"></i> 关于博主</a>
<ul class="dropdown-menu sub-menu">
<li><a href="/guestbook/"><i class="fa fa-bookmark"></i> 在线留言</a></li>
<li><a href="/links/"><i class="fa fa-chain"></i> 友情链接</a></li>
<li><a href="/help/"><i class="fa fa-money"></i> 赞助本站</a></li>
<li><a href="/tougao/"><i class="fa fa-book"></i> 在线投稿</a></li>
<li><a href="/readers/"><i class="fa fa-users"></i> 来访贵宾</a></li>
</ul></li>有好的文章希望郧阳涛哥帮助分享或推广,请猛戳我要投稿图标。我要投稿











还没有评论,来说两句吧...